15 March, 2022| Website Design|17 minutes
How To Safely Redesign Your Website
There are plenty of reasons why business owners hesitate over a new web design. They want to keep their current brand recognition alive and thriving, they don’t want to have to deal with bugs and errors that might creep in and they are concerned about the impact it might have on their search engine rankings.
This article will show you how to safely redesign your website and maintain those precious search rankings.

There are plenty of reasons why business owners hesitate over a new web design. They want to keep their current brand recognition alive and thriving, they don’t want to have to deal with bugs and errors that might creep in and they are concerned about the impact it might have on their search engine rankings.
Most companies look to redesign their websites every two to three years to keep them fresh, current and to maintain visitor attention. It’s a case of biting the bullet sooner rather than later, you are going to have to get your website up to speed at some point, it’s better to get into it before you see a drop in numbers or revenue.
Overall, ripping the website bandaid off regularly is less painful, less costly, and less of a disruption to your business.
The truth is customers are well and truly used to upgrades and constant tech changes with their phones, apps and software. You launching your new website design is not going to put them off, just the opposite, it can improve usability, be a more genuine reflection of your evolving business and be more attractive to your ideal customers. If done correctly and safely, it won’t affect your SEO at all, in fact, it can even boost your rankings.
If you have heard other business owners tell a tale of woe about website redesigns resulting in decreased web traffic (or maybe you have experienced a loss of revenue from a past website redesign yourself) it’s true, it can have disastrous consequences if poorly executed, that’s why you need to make sure you go about your website design the right way.
See How Chillybin Web Design Can Drive Massive Amounts of Traffic to Your Website
- SEO – drive people who are ready to buy directly to your website.
- Content Marketing – our team of native-English speaking writers will craft articles that position you as THE authority in your niche.
- Paid Media – pour fuel on the fire with paid ads that produce a steady stream of leads for your business.

Checklist To A Safe And Effective Website Redesign
Your website redesign is a great way to stay on top of your website efficiency to catch and upgrade trouble spots before your users notice them. It also presents something bright, fresh and new for users to explore and interact with.
You don’t need to do a complete overhaul to present an amazing website, make sure you keep the parts of your website that are working well and your visitors love as well adding in new and desired elements that keep your brand current.
To change your website without losing your search engine rankings make sure you pay careful attention to your site structure, plan it out in advance and include all the redirects you need. The other must-do is to prevent search engines from crawling your site and indexing your work while it’s in progress. We cover these points and more in our on-page SEO checklist so you can get going on your website development with confidence.
Here are the 11 checkpoint tasks to follow to safely redesign your website. By checking off these items you’ll be sure to have everything covered to strengthen your SEO and hit the ground running.
#1: Set Up Your Temporary URL
Testing, testing, testing. I can’t begin to stress the importance of real tests on any website changes. So many business owners stall here or skip this step entirely which really gets me scratching my head in bemusement. It only costs time, yet it gives you a heads up on what you have, how it works and where it needs improvement.
You want to know how your website will perform in a test scenario, not live, where your users would be test driving it for you…
To carry out tests you will need to create your website on a temporary URL or production server. If you have WordPress it’s easy to simply duplicate your current website onto a different domain to play with, or, if you have managed WordPress hosting you will most likely have access to a ready-made testing platform to make it even simpler and faster to both see and test your new version, as well as carry over the changes. If you are using a custom website, the best way to test is to install your new design in a subfolder within your existing website. If you need help with this, ask us how.
Using a production server you can test and explore every aspect of your new site on a temporary URL without impacting your current website.
How can I test my new website if I’m moving to a new CMS?
In some cases, websites will need to be moved from the current CMS to a new one. If so, ask the new provider for a trial server, so you can test, even before you officially switch.
This is important because the new CMS may have different designs and functions that you want to be able to know about as early as possible.
#2: Audit Your Site
Website audits are always a great idea, no matter if it’s for ongoing maintenance checks, or for redesigning your website.
Typically a website audit locates anything that’s not working, either through errors and broken links or through user experience where you are seeing high bounce rates or not a lot of traffic or conversion. Once targeted, you can choose what to do in order to repair or resolve the issue. In the case of a website redesign, you have a lot of scope to really improve your user journey through better content or providing options users really want.
Self-managed website owners typically won’t be aware of broken links on their page, which explains why 42.5 per cent of websites contain broken links. Regular audits find these links, and managed hosting will go one step better and fix these breaks as soon as they happen, not when the next audit is carried out.
Conducting a thorough audit before implementing your redesign will help make sure none of these nasty gremlins make it over to your new website.
As you perform your audit for researching the best approach for your new website, keep an eye out for the big profit and traffic drivers – you want to preserve what’s working to help maintain momentum when your new site goes live, so whatever is attracting leads, conversions and traffic, keep it!
SEO experts can help identify issues that are holding your website performance back. Once fixed you can expect to see better results in your search engine rankings.
Common issues to look out for include:
- Duplicate content (including page titles)
- Missing page titles
- Missing, duplicate and multiple H1 tags
- Image alt text
- Overly large page titles (exceeding 500 pixels)
- Low-quality page titles (Under 200 pixels)
- Meta descriptions that are missing, duplicated or excessively large (exceeding 900 pixels)
- Canonical tags
- Broken links (both external and internal)
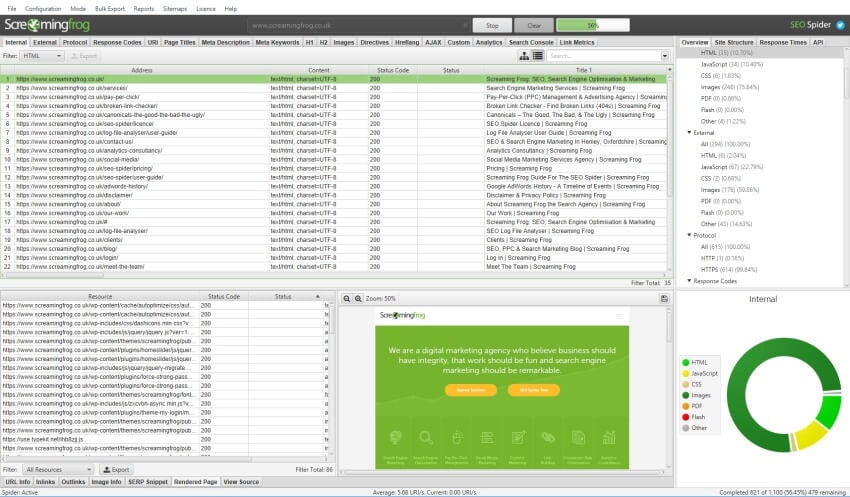
You don’t need to comb through it all yourself, tools like Screaming Frog’s SEO Spider or Ahrefs can help reduce the workload, identify SEO issues quickly and present the faults in an easy to follow list so you can follow up one by one.

#3: Stay Invisible
The point of your temporary URL is to work on your website and test it with no one watching. Of course just because no user knows your URL to look over your shoulder, it doesn’t mean that crawl bots aren’t checking in on you.
Because your site is still being created it’s not going to have all the bells and whistles it needs for great SEO, like optimisation of any kind. If your website is included in a search listing while it’s being constructed, it’s going to rank incredibly poorly, and this will take some time to recover from.
To stay hidden while you work, including turning off search engine bots, make sure you include a No Index in your temporary site or testing platform.
This tag will tell search engines to ignore the site and exclude it from any listing. Basically, it’s letting the internet know you are “under construction”.
While it will vary from search engine to search engine, a typical No Index tag can be achieved by including the code: <meta name="robots" content="noindex"> in the head section of your test site.
If you only care about avoiding search listing for Google, you can use the code: <meta name="googlebot" content="noindex">
Since this is a testing area, it’s a great practice to test this and see if it’s working once it’s done. You can easily test by going to the URL Inspection Tool > complete a recrawl and see if the URL is still showing. If yes, check the code, insert again and test.
We build stunning, user-focused websites that will wow your customers.
Are you a business owner in Singapore, Australia or worldwide? We work with clients across the globe to deliver beautiful yet functional website designs.

#4: Plan It Out
Now that your testing website is completely hidden, you can get to work on modifying and refining your website to reach new heights. Rather than just moving things around to see what you end up with, have a plan in place that targets progress and avoids mess, delays and errors.
This is a great time to consult with a web design and SEO specialist to discuss that look and feel you want to achieve and what needs to happen behind the scenes to get you there. Planning this out in advance, especially with a professional, can get you set up faster and running stronger. An SEO pro can also assist in fiddly jobs like:
- Review and map incoming links
- Create a plan for the new website structure
- Map out your 301 redirects
- Set up 301 redirects in advance and test for accuracy
I strongly recommend mapping your 301s now – well before you start any work on the redesign process. This way you have a clear idea of what pages you want to keep and which will be redirected (data analysis tools like Google Analytics can help you choose which ones are performing well and where your traffic is coming from), as well as a solid map of where each page is being redirected to.
It’s worth spending some extra time here talking about 301 redirects in more detail. 301s are permanent redirects that tell web browsers and search engines that your URL has been moved to another location for good. It’s more than just connecting users and search engines to the new location, it also requests that the old link isn’t indexed.
This has a number of big benefits:
- Maintains your search engine ranking
- Allows a continuous flow of traffic from your old site (i.e. existing customers)
- Maintains past backlinks
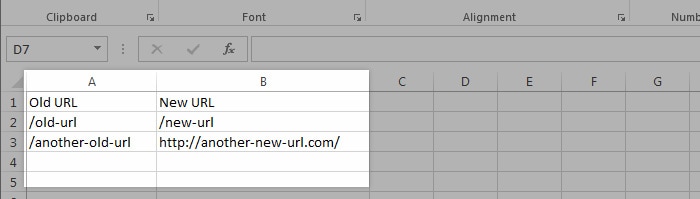
When creating your 301 plan use a simple platform (like Google Sheets or Microsoft Excel) to list what you have, what you need going forward and what you are redirecting. This will also come in handy later to make sure all your links have been correctly installed.
Now is also the perfect time for you or your developer to create the 301 redirects and list them on your data sheet, while they are fresh in your mind and you are focused on them.

#5: Build In SEO From The Start
Now you can start building. The core for your web pages, content and images needs to be around maximising SEO. This includes existing SEO strategies that have been working for you (such as backlinks), as well as new elements, like a different navigational system.
You need a solid plan and system for how you can put in effective strategies to maintain or improve your current success as well as effective redirects to move people to your new site seamlessly.
Even though I’ve said planning it out first makes it fast and seamless, I don’t mean to imply this is a simple task or one that you can gloss over.
To get this right you’ll be looking at a significant amount of work that also involves the fun and excitement of designing, the frustration of multiple re-designing and countless changes, shuffles and tweaks to see if what you planned on paper and have in your head, turns out to be a winning website.
#6: Test Drive
Once everything is looking great on your test site, it’s time to see if the backend measures up too. You want to know about any errors before search engines go crawling through so you can fix them before you get penalised in your search rankings. The best way to do this is to give your test site a test drive by crawling it yourself.
This is also the time to test those 301 redirects you created earlier so be sure these are all plugged in and working correctly. This is as easy as clicking on a few URLs for pages you’ve redirected to see where it takes you.
There are a heap of online offers that allow you to do this and we recommend using Screaming Frog’s SEO Spider to:
- Audit redirects
- Identify broken links
- Highlight duplicate content
- Analyse page titles
- Check meta descriptions
SEO Spider is systematic in checking for errors that may have been accidentally transferred from your old site or that might have been created while you put the new site elements together.
Once you have your analysis you will need to go through each issue and put fixes in place, testing as you go. Make sure you keep going back to run additional Spider crawls to make sure it’s all been caught.
If you already had a solid SEO backbone, this process may only take a few days, however, if you have a lot of fixes to address it can take weeks to have everything tested a green light to move forward. Believe me, as keen as you might be to get your new site live and in action, if it’s not properly executed you risk getting slapped with SERP penalties which will really hurt your ranking, site traffic numbers and damage your website brand image, which can be hard to recover from.
Even though this takes time, you want to be sure the business website you relaunch is professional with outstanding SEO to get those organic clicks started from day one. The time and money it takes to undo and redo low performing SEO pages, as well as the stress to your and your business is considerable, so if it takes a few weeks, it takes a few weeks.

#7: Webpage, Image and Content Optimisation
You are still in the testing phase which is the perfect environment for getting your optimisation perfected.
With so many businesses pushing their websites and demanding the most from SEO, you really need to prove yourself if you want to be part of the top rankings. That means adhering to every possible quality Google request including:
- Page stability
- Page loading speed
- Titles and Meta descriptions
- Backlinks
- Mobile friendly
- Content length
- Original content
- Keywords
- Alt text
- Links, redirects and internal links
All these factors need to be optimised for high user engagement and quality website appeal.
#8: Finalise Redirects
Redirects are all-essential but easy to overlook when you are finalising your own website redesign.
Redirects don’t just work for users, search engines also use redirects to land on the correct page to see what information you have offered.
If the redirects are not set up correctly visitors and search engines will hit a dead end, with no content and no value – instead they will see a page not found (404-error code) which not only leads people to give up their search with your website and go elsewhere, it reflects badly on your brand and overall trustworthiness.
In order to avoid this you’ll need 301 redirects to ensure the value of links pointing to your website are upheld and whoever clicks the old link will be delivered to the new site. As I mentioned at checkpoint #4, your 301 instalment plan (as well as your 404 avoidance plan) can be mapped out early on. You just need to remember to put them all in place before you pull the plug on the old website.
A 404 error code is generated if a page is moved or deleted without updating the URL.
As well as losing customers, error codes can mean losing backlinks as well as the error becoming indexed with Google. You can set up redirects to help avoid these issues and keep your users moving seamlessly between information on your historical websites and what you offer on the new one.
You can choose from permanent redirects (301) which will stand in place no matter what, or temporary redirects (302/307) which are better for short maintenance periods or website changes where you want to revert back to the original URL at some point.

#9: Re-map Your Site
Sitemaps are another small yet essential part of your website for SEO and making search bots happy. Since you’ve been moving things around you’ll need to let search engines know how it all fits together on your new and improved site. The fastest way for them to get this info is with an updated website sitemap.
If you are using WordPress you can simply employ the SEOPress plugin to do it all for you (just test it afterwards, don’t assume it’s perfect), otherwise you can update your sitemap with Google by using a sitemap generator tool (tip, there’s one on Screaming Frog). This will create your XML Sitemap file which you then upload to your website server’s root folder.
You’ll get better results by adding “/sitemap.xml” to the end of your website’s domain name. Once completed you can go to the Google Search Console and submit. If you need help with this aspect let us know.
#10: Get Eyes On Your Project
It’s great if you love your new website but it’s not really your opinion that counts, it’s your target audience.
Share your temporary or production server URL to your work team as well as people you trust to give you valuable and honest feedback before you go live. The more perspective you have the better and your testers can come back to you with errors or problems you may have missed simply by becoming too familiar with the pages over time.
As well as a human opinion you can get software options too with SEO performance and speed check tools available to give you a read on how you will do once you go live.
You’ve reached the bottom of the checklist (and probably also rechecked it all from the top as well…) you are ready, hit Send and go live!
#11: Be Visible Again
It’s time to send your site live, but before you do, make sure you delete the no-index tag you previously placed in your website head section.
Just like before, go to your URL Inspection Tool to see that it’s working. Now Google (and other search engine bots) will crawl your site and index your website.
What if my website isn’t perfect when I launch?
It’s absolutely okay for small issues to arise after you go live on your redesigned website, there will of course be real-life scenarios you didn’t think about on paper. The important thing is that you stay on top of things by monitoring your website after your launch and correcting mistakes as soon as they are brought to your attention.
This guide can help steer you through your website redesign worries and create an action plan that gives you the best possible results from relaunching your business website.
When you follow the right methods you won’t see your hard-earned search engine rankings dropping off with a new site launch, since this is not a side-effect of a website redesign, rather it’s a sign of essential elements being overlooked or rushed over the finish line.
Monitor your website performance closely after a launch to highlight any problem spots. If you have any questions or you do see a search engine performance drop, get in contact and the team at ChillyBin will get you back on track.





